Результатом такой разработки является значительное сокращение времени на обработку командировочных документов. Agile разработка позволяет вносить изменения на каждом этапе проекта, адаптировать проект под требования владельца продукта, снижать финансовые риски и быстро запускать продукт на рынок. Agile – это набор методологий, которые подразумевают гибкий, итеративный подход к созданию программного обеспечения. Рассмотрим основные принципы, плюсы, минусы, а также пример применения Agile.
- А также во всем многообразии методологий выделяется несколько основных и похожих, которые можно объединить в определенные виды.
- UML является языком широкого профиля, это — открытый стандарт, использующий графические обозначения для создания абстрактной модели системы, называемой UML-моделью.
- Она помогает организовать работу команды, управлять ресурсами, учитывать мнение заказчика, минимизировать риски.
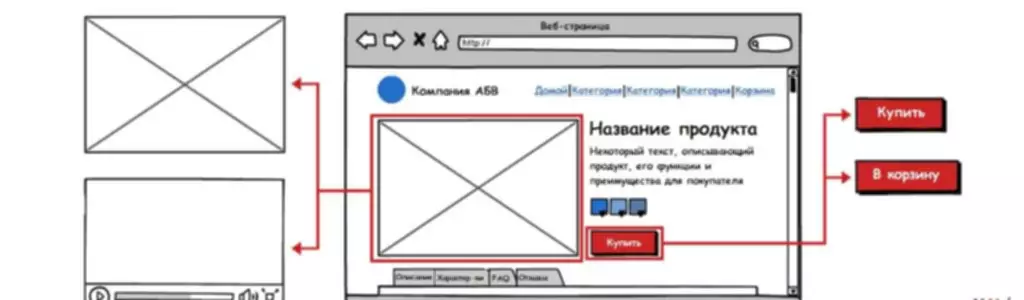
- В начале запускается каркас продукта (страница с товарами и корзиной) и тестируется на реальных пользователях, разработка продолжается без остановок, добавляются страницы с обзорами товаров.
- Сотрудники должны обладать способностями к самодисциплине и самоконтролю.
- Метод не предназначен для групп численностью больше 5 человек,и команд, где сотрудники не знают функции друг друга.
После первого запуска необходимо сразу же познакомить пользователей с приложением. Это позволит выявить и исправить возможные ошибки и неточности. Гибкая модель предоставляет возможность начать разработку сразу после согласования бизнес-модели, общей стратегии и функциональных https://deveducation.com/ требований. Каждый день команда разработчиков и заказчик (product owner) обсуждают текущие действия, проблемы и будущие изменения. Новые идеи анализируются и сразу же внедряются. Существующие методологии ПО очень разнообразны и часто вызывают споры в своем отличии.
RAD (rapid application development model или быстрая разработка приложений)
Классическая поэтапная методология, в которой каждый следующий шаг начинается только после завершения предыдущего. В отличие от Agile каскадная модель не допускает изменений в этапах разработки. Сотрудники сами принимают решения относительно основных элементов работы. Документы и инструменты не определяют работу команды. Команда концентрируется только на самых важных приоритетах в развитии проекта.

Вид каскадной модели, в котором предусмотрено тестирование уже на ранних этапах реализации проекта. Модель приобрела особую популярность в сфере авионики (электронные системы на борту воздушного судна), где очень важно контролировать каждый отдельный шаг процесса разработки ПО. Таким образом, существует множество методологий разработки программного обеспечения, и каждая из них имеет свои преимущества и недостатки. Выбор подхода зависит от специфики проекта, команды и организации. Он сводится к анализу программного кода без необходимости запуска программы, а значит, гарантированно подходит для этапов разработки, тестирования, развертывания и эксплуатации.
Этапы жизненного цикла ПО
Каскадная модель используется при реализации проектов по жизнеобеспечению, где любая ошибка может привести к фатальным последствиям. «Водопад» предпочитают также военные и воздушные организации, в которых необходимы строгие требования к выполнению проектов. Подобная модель может применяться при разработке программного обеспечения для дорожных светофоров. На начальном этапе проект необходимо согласовать с заказчиком и прописать всю документацию. После этого будет выбрана архитектура, создан код, проведено тестирование, осуществлена интеграция и проверка на ошибки. Каждый из этих этапов будет строго следовать один за другим.
Когда этот процесс завершен, все члены команды уже понимают, что от них требуется. На следующей стадии происходит методологии разработки по написание кода и проверка на ошибки. На момент завершения проекта все поставленные цели уже достигнуты.
Agile (Scrum, Kanban, XP, FDD)
Программное обеспечение развертывается в производственной среде, осуществляется его поддержка, включая обновления, исправление ошибок. Спиральная модель похожа на инкрементную, но здесь гораздо больше времени уделяется оценке рисков. С каждым новым витком спирали процесс усложняется. Эта модель часто используется в исследовательских проектах и там, где высоки риски. Это модель разработки по частям (increment в переводе с англ. — приращение) уходит корнями в 1930-е. Рассмотрим её на примере создания социальной сети.

RAD модель предполагает создание прототипов быстро и часто. Это позволяет снизить время, необходимое для разработки программного обеспечения, и ускорить процесс создания готового продукта. Agile – это философия разработки программного обеспечения, которая призывает к гибкости и адаптивности в процессе разработки продукта. Она акцентирует внимание на быстрой итеративной разработке продукта с частыми поставками рабочего программного кода, которые постоянно улучшаются на основе обратной связи от пользователей и заказчиков.
Методологии разработки программного продукта
Потому что в большинстве своем методологии программного обеспечения индивидуальны для каждой разработки. Однако никто не оспаривает, что при любой разработке есть определенные этапы, через которые проходит продукт. А также во всем многообразии методологий выделяется несколько основных и похожих, которые можно объединить в определенные виды. Спиральная модель способствует постоянному улучшению и оптимизации процесса разработки, что позволяет улучшать качество продукта и повышать эффективность проекта. Эффект ускорения разработки достигается путём непрерывного, параллельного с ходом разработки, уточнения требований и оценки текущих результатов с привлечением заказчика. Преимуществом V-модели является то, что она помогает обнаружить ошибки и дефекты на ранних этапах разработки, что может существенно сократить время и затраты на доработку продукта.

Каждый этап может быть дополнен собственными подэтапами или перемещен в другой последовательности или еще как-либо изменен, или может просто называться по-другому, но смысл от этого не меняется. Спиральная модель требует более тщательного контроля и управления рисками на каждой стадии проекта, что может потребовать большего внимания и ресурсов. Спиральная модель предусматривает создание промежуточных результатов на каждой стадии, что позволяет клиенту видеть прогресс и вносить изменения в ходе проекта. Идеально подходит для решения ключевых задач бизнеса, запуска нового продукта и проведения исследований. За годы нашей работы мы сталкивались со всеми основными методологиями разработки ПО.